Turborepo 2.0
Turborepo 2.0 improves the developer experience of JavaScript and TypeScript repositories, with features including:
- New terminal UI: Interactive tasks and clearer logs
- Watch Mode: Dependency-aware task watcher for any tooling in your repository
- All-new documentation: Core monorepo concepts, refreshed API reference, and ecosystem tooling guides
- Licensing and maintenance updates: Upgraded to MIT license and added Long Term Support policy
Update today by running npx @turbo/codemod migrate or get started with npx create-turbo@latest.
Visit the upgrading guide for update instructions. Breaking changes are listed below.
New terminal UI
In Turborepo 1.13, we released an experimental interface to learn how a refined terminal UI could improve development velocity. Through the RFC process, we were able to work with the community on designing a revamped local experience, driven by your feedback. Thank you to those who participated.
Today, we’re releasing the new UI as stable, along with the highly requested features that it enables.


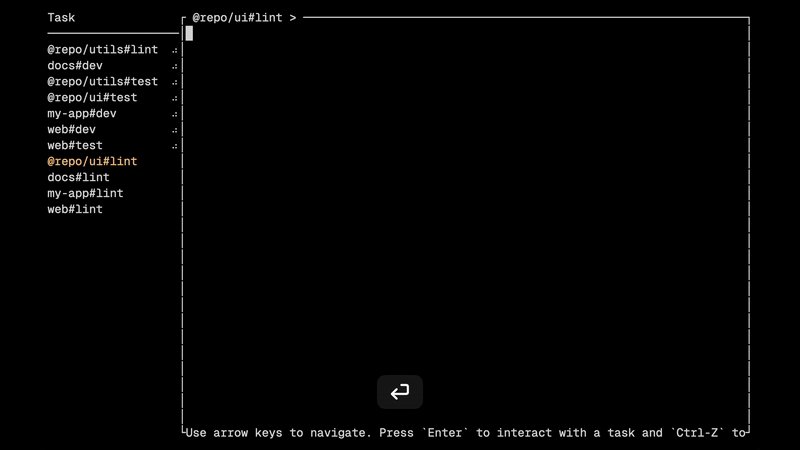
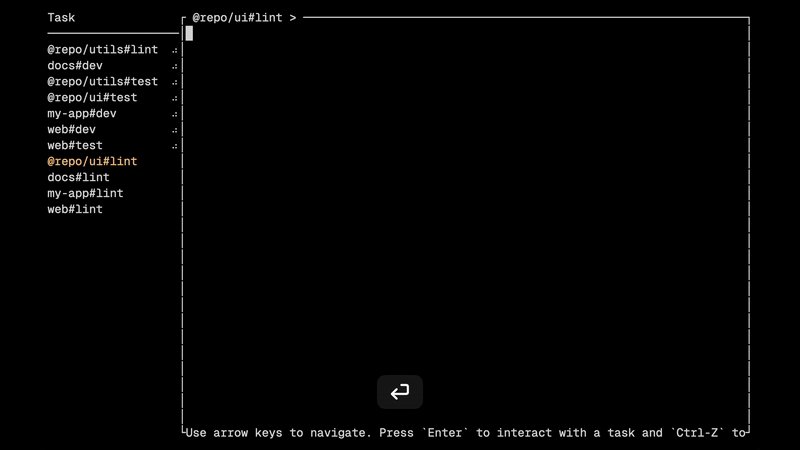
Improved clarity for logs
Before 2.0, turbo would output logs as a stream while you were working on your libraries and applications. This could be overwhelming at times, since the intermixed logs made it difficult to understand what was going on with a specific task.
In this iteration of the UI, you can select individual tasks using your arrow keys to inspect their logs one at a time, making it easier to read the logs that you want to focus on.
The streamed logs view from prior versions of turbo is still available for
local development by using the --log-order flag. Note that tasks will not be
interactive with this option and some tools may clear the terminal
unexpectedly.
Interactive tasks
Many tools allow for interacting with a script for important functionality. But, in previous versions of Turborepo, your scripts were trapped inside turbo so you couldn’t interact with them.
You can now enter the shell of individual tasks and pass inputs to your scripts via stdin by typing directly into the interface. This enables workflows like running specific test suites with Jest or Vitest, handling database migrations with Drizzle or Prisma, and much more.
To mark a task as interactive, add "persistent": true to its definition:
{
"tasks": {
"dev": {
"cache": false,
"persistent": true // [!code highlight]
}
}
}With the task selected in the UI, use the Enter key to enter the task’s shell and CTRL+Z to exit.
To learn more about persistent and interactive tasks, visit the documentation.
Watch Mode
Turborepo's ability to run many tasks at once gives you tighter feedback loops that help you ship faster. To get the most out of Turborepo's parallelization when working locally, your tools need to have a "watcher" feature available to re-run your code whenever you make changes. Unfortunately, many common tools don't, and most tools aren't monorepo-aware, leading to problems with scripts that depend on other scripts in your repository.
Today, we're releasing Watch Mode to bring this functionality to all your tooling:
turbo watch dev lint testUsing turbo watch, Turborepo will re-run tasks whenever you make changes to your source code. Tasks will be run using your dependency graph and configuration from turbo.json, just like turbo run.
Learn more about Watch Mode in the documentation.
All-new documentation
With this release, we’re also publishing revitalized documentation that builds on the strengths of prior versions. We’ve heard your feedback, so the docs now include:
- More monorepo fundamentals and how-tos
- Guides on integrating your favorite tools with Turborepo
- Clearer information architecture and improved search
Visit the Turborepo documentation.
Breaking changes
Visit the upgrading guide for instructions on how to update to 2.0.
Configuration
Breaking changes for turbo.json can be updated using npx @turbo/codemod migrate.
- Ignore
turbofield inpackage.json(PR) - Turborepo’s default disk cache location moved to
.turbo/cachefromnode_modules/.cache(PR) pipelinekey inturbo.jsonrenamed totasks(PR)- File globs for directories in
inputs/outputsinclude the directory's contents (e.g.distanddist/equaldist/**) (PR) outputModekey renamed tooutputLogsfor clarity and to match the--output-logsflag (PR)- This change will be reflected in Run Summaries in
resolvedTaskConfig
- This change will be reflected in Run Summaries in
- Error on environment variable syntax in
dependsOnandglobalDependencies(deprecated since 1.4) (PR) globalDotEnvanddotEnvremoved in favor of including.envfiles ininputs(PR)--ignoreremoved in favor of--filterand graph correctness changes below (PR)
Correctness
- Strict Mode for environment variables is now the default, moving from Loose Mode (PR)
- Workspace root directory is now an implicit dependency of all packages (PR)
- Removed
--scopeflag (deprecated since 1.2) (PR) - Packages must have a
nameinpackage.json(PR) packageManagerfield in rootpackage.jsonis now required (PR)enginesfield in rootpackage.jsonis now used in hashing (PR)--filterno longer infers namespaces for package names (PR)--filternow errors when no package names or directories are matched (PR)--onlyrestricts task dependencies instead of only package dependencies (PR)
Other
- Minimum package manager version support for npm and pnpm updated to 8 (Source)
- Remove package manager argument from
create-turbo, replaced by option (PR)
Community
We're excited to see the continued growth and adoption of Turborepo:
- 25.2k+ GitHub Stars
- 2.3m+ weekly NPM downloads
- 347 years of compute time saved using Vercel Remote Cache
Turborepo is the result of the combined work of all of its contributors, including our core team: Anthony, Chris, Greg, Mehul, Mitch, Nicholas, and Tom.
Thank you for your continued support, feedback, and collaboration to make Turborepo your build tool of choice. If you haven't already, join the conversation on GitHub and Discord.